WordPressでHTML/CSS/JavaScript/Objective-Cなどのコードを見やすく表示できるプラグイン「SyntaxHighlighter Evolved」
公開日:
:
最終更新日:2014/01/05
WordPress
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

うちのブログでは、「SyntaxHighlighter Evolved」というプラグインを使って、HTML/CSS/JavaScript/Objective-Cなどのコードを見やすく表示できるようにしています。
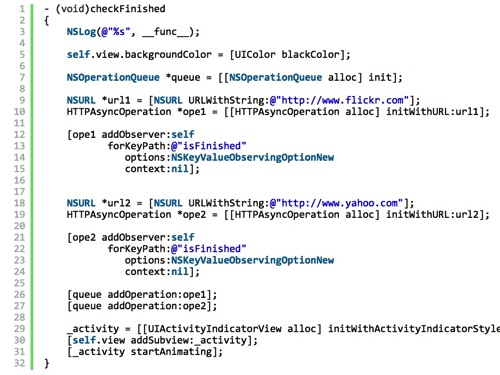
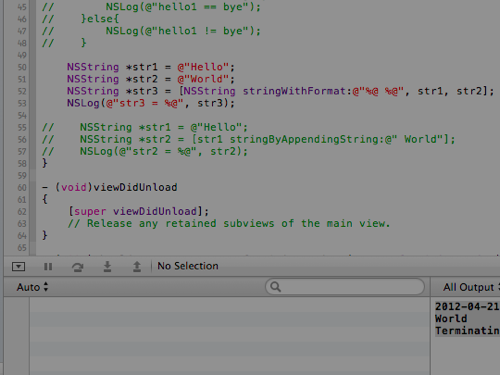
以下の記事をチェックしてみて下さい。Objective-Cのソースコードが見やすく表示されているはずです。
 Objective-Cで文字列(NSString)の連結を行う方法 – 拡張現実ライフ
Objective-Cで文字列(NSString)の連結を行う方法 – 拡張現実ライフ
今回はそんな「SyntaxHighlighter Evolved」の導入方法を紹介したいと思います。
プラグインをインストールする
まずはプラグイン「SyntaxHighlighter Evolved」をWordPressにインストールします。

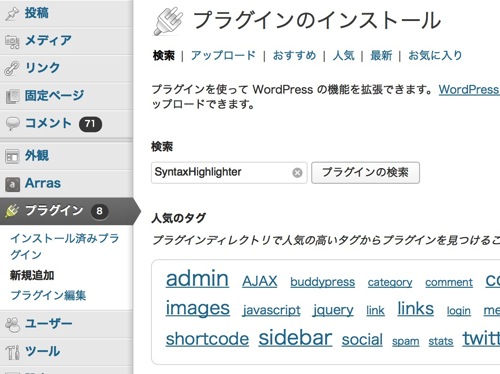
管理画面の「プラグイン」→「新規追加」にて、「SyntaxHighlighter」で検索します。

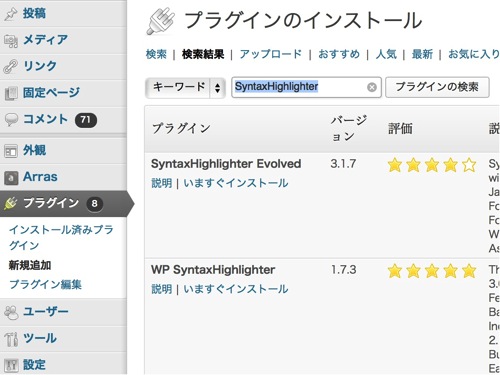
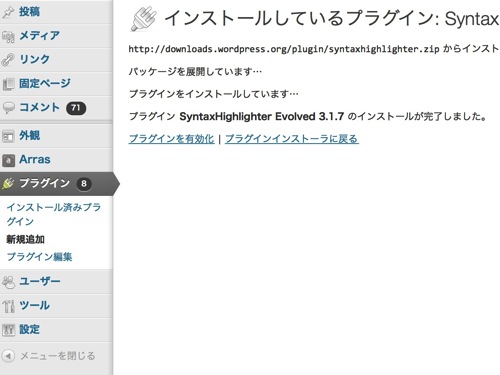
検索結果が表示されたら、「SyntaxHighlighter Evolved」の「いますぐインストール」をクリックします。

インストールが完了したら「プラグインを有効化」をクリックします。これでインストールは完了です。
記事内にコードを書く
あとは記事内にコードを書いてみましょう。Objective-Cのコードの場合は、こんな感じで[objc]と[/objc]で囲むだけです。
[objc]
– (IBAction)pressCountRow:(id)sender {
NSInteger numberOfRows = [self.tableView numberOfRowsInSection:0];
NSString *message
= [NSString stringWithFormat:@”row = %d”, numberOfRows];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:nil
message:message
delegate:nil
cancelButtonTitle:nil
otherButtonTitles:@”OK”, nil];
[alert show];
}
[/objc]
すると、以下のように見やすく表示させることができます。
- (IBAction)pressCountRow:(id)sender {
NSInteger numberOfRows = [self.tableView numberOfRowsInSection:0];
NSString *message
= [NSString stringWithFormat:@"row = %d", numberOfRows];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:nil
message:message
delegate:nil
cancelButtonTitle:nil
otherButtonTitles:@"OK", nil];
[alert show];
}
ちなみに、Objective-Cだけでなく、HTMLやCSS、JavaScriptなんかもいけます。
HTMLの場合
HTMLの場合は[html][/html]で囲みます。
<ul> <li>りんご</li> <li>みかん</li> <li>すいか</li> </ul>
CSSの場合
CSSの場合は、[css][/css]で囲みます。
.bannar{
margin:30px 20px 10px 40px;
}
JavaScriptの場合
JavaScriptの場合は、[javascript][/javascript]で囲みます。
$(function(){
$(".banner").css("background-color", "white")
});
iOSのSafariでコード部分の行番号がずれて表示される場合
“wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/styles/shCore.css” を開き、.syntaxhighlighterのスタイルに以下の行を追加してください。
.syntaxhighlighter {
width: 100% !important;
margin: 1em 0 1em 0 !important;
position: relative !important;
overflow: auto !important;
overflow-y: hidden !important;
font-size: 1em !important;
-webkit-text-size-adjust: 100%; /* この行を追加する */
}
@akio0911はこう思った。
というわけで、「SyntaxHighlighter Evolved」を使うと、WordPress上でソースコードを見やすく表示できます。
“wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/scripts/” あたりを見ると、見やすく表示できるコードの拡張子が分かりますので、ぜひチェックしてみて下さい。












