Facebookの「いいね」ボタンを設置する方法
公開日:
:
最終更新日:2014/01/09
Facebook
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

Photo by owenwbrown
ここのところ立て続けに記事を書いているFacebookの使い方。
今回は、Facebookの「いいね」ボタンを設置する方法について紹介します。
Facebookの使い方に関する他の記事を読みたい方は、こちらにあるFacebookの使い方の記事一覧をどうぞ。
Facebookの「いいね」ボタンを設置する方法
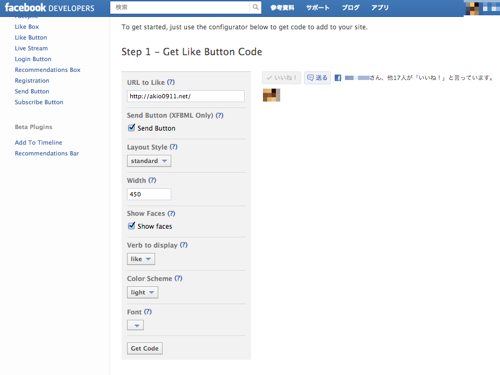
まず、Like Button – Facebook開発者のページを開きます。

こんなページが表示されます。
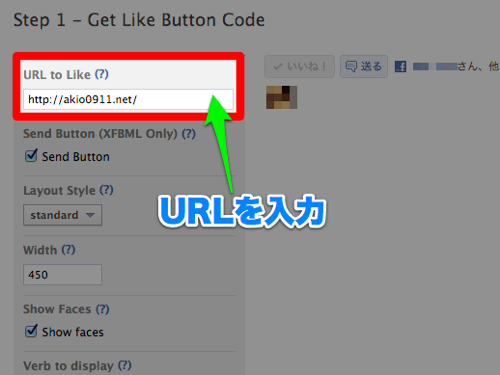
サイトのURLを入力する

「URL to Like」に、ボタンを貼り付けるサイトのURLを入力します。
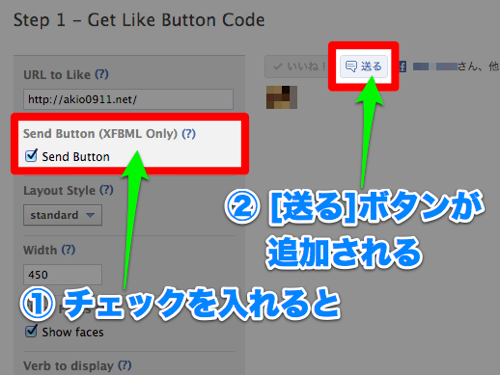
「送る」ボタンの表示・非表示を設定

「Send Button」にチェックを入れると、「送る」ボタンが追加されます。
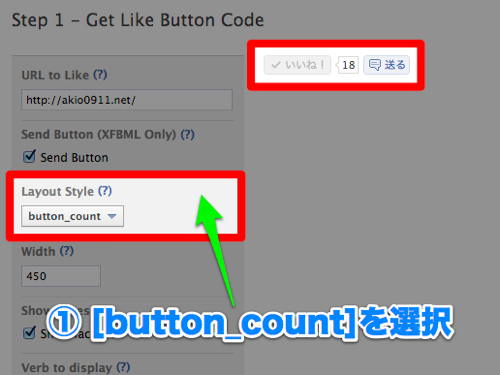
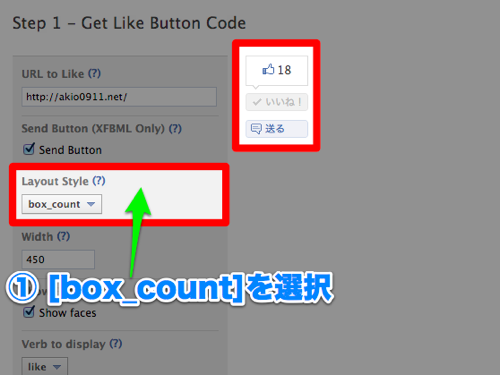
ボタンのレイアウトスタイルを選ぶ
「いいね」ボタンには3種類のレイアウトスタイルが用意されています。

「Layout Style」で「standard」を選択すると、このような見た目のボタンになります。

「button_count」を選択すると、このような見た目のボタンになります。

「box_count」を選択すると、このような見た目のボタンになります。
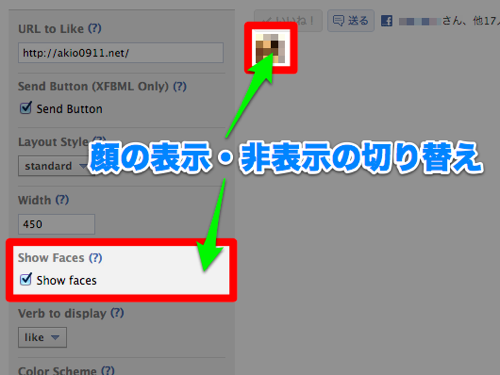
顔の表示・非表示を設定

「Show faces」のチェックをオン・オフすると、顔の表示・非表示を切り替えることができます。
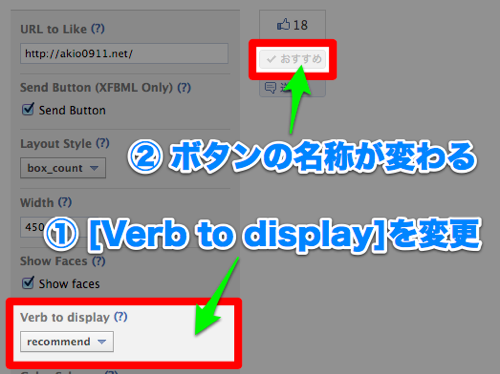
ボタンの名称を設定

「Verb to display」を変更すると、ボタンの名称を変更することができます。
いまのところ「いいね」と「おすすめ」が用意されています。
ボタンの色を設定

「Color Scheme」を変更すると、ボタンの色が変わります。
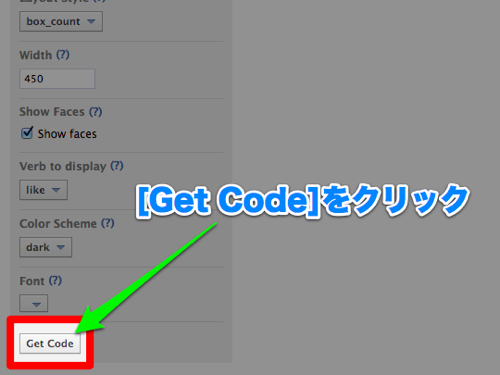
ボタンのコードを生成

最後に「Get Code」をクリックすると、

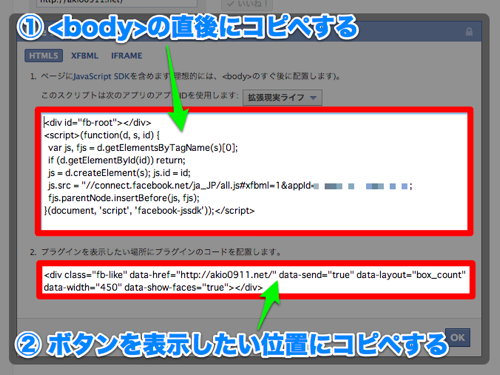
コードが表示されます。
1番目のコードを
の直後にコピペして、2番目のコードをボタンを表示したい位置にコピペします。
これで「いいね」ボタンの設置は完了です。
Facebookの関連記事
Facebookで友達リストを非表示(非公開)にする方法 – 拡張現実ライフ
自分が「いいね!」を押したFacebookページの一覧を見る方法 – 拡張現実ライフ
Facebookの使い方に関する他の記事はこちらをチェック!














