Xcode使いなら覚えておきたい、画面制御系のショートカット22個
公開日:
:
最終更新日:2013/11/15
Xcode
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

iPhoneアプリを作るのに欠かせない開発ツール「Xcode」。このXcodeを使うならぜひ覚えておきたい、画面制御系のショートカット22個を紹介します!
1個目 command + 0(Navigatorの表示・非表示)

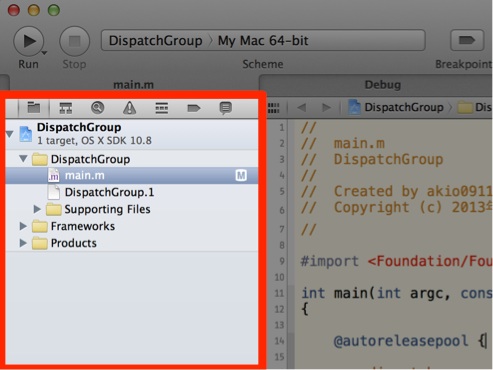
Xcodeの左側にある領域(Navigator)の表示・非表示を切り替えます。
2個目 command + 1(Project Navigatorの表示)

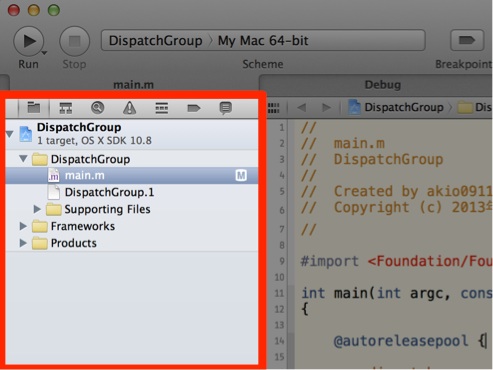
ファイルの一覧(Project Navigator)を表示します。
3個目 command + 2(Symbol Navigatorの表示)

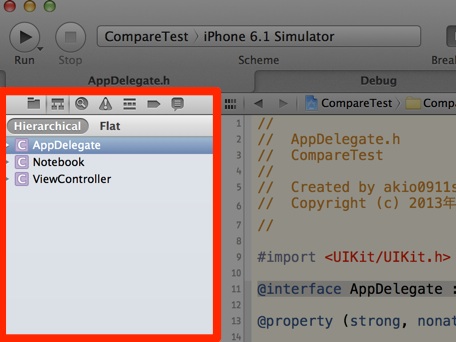
Symbol Navigatorを表示します。
4個目 command + 3(Search Navigatorの表示)

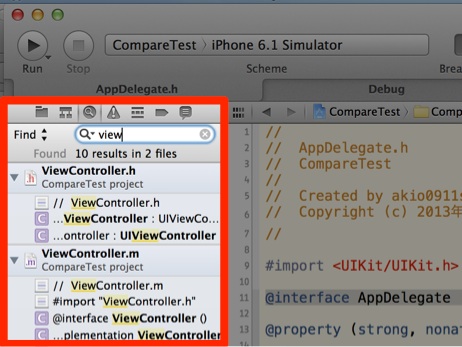
ファイルを検索できるSearch Navigatorを表示します。
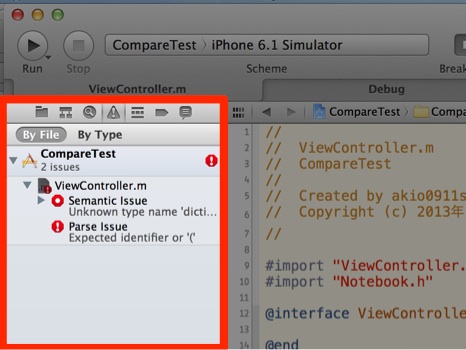
5個目 command + 4(Issue Navigatorの表示)

ビルドの警告やエラーなどを確認できるIssue Navigatorを表示します。
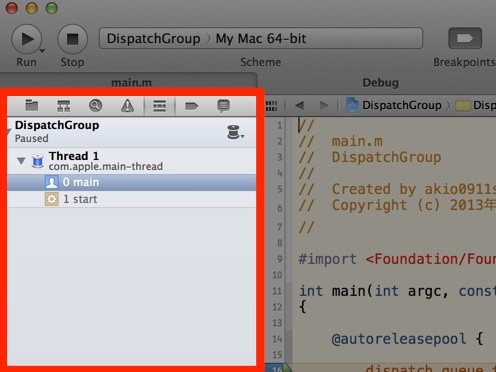
6個目 command + 5(Debug Navigatorの表示)

Debug Navigatorを表示します。
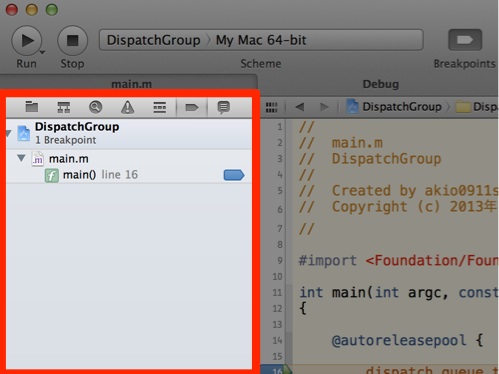
7個目 command + 6(Breakpoint Navigatorの表示)

ブレークポイントを管理できる、Breakpoint Navigatorを表示します。
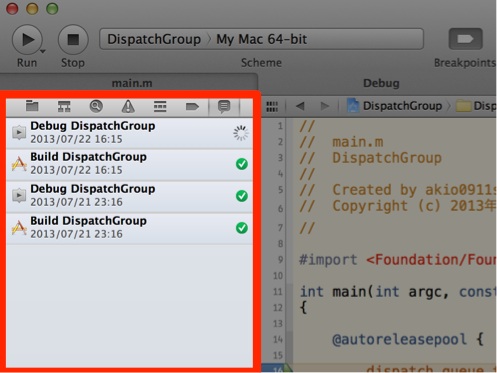
8個目 command + 7(Log Navigatorの表示)

ビルドや実行の結果を確認できる、Log Navigatorを表示します。
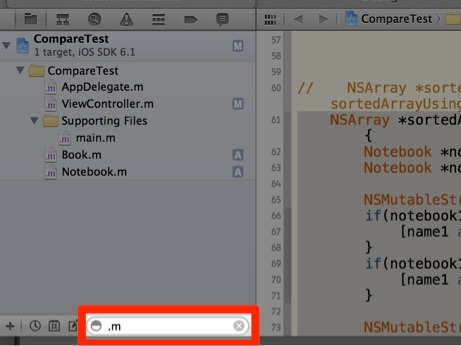
9個目 command + option + J(Navigatorの検索窓にカーソルを移動)

Navigatorの検索窓にカーソルを移動します。ファイルリストなどをキーワードで絞り込めます。
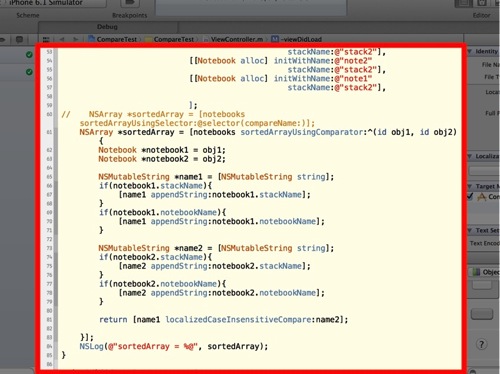
10個目 command + return(Standard Editorに切り替え)

Standard Editor(エディター領域が分割されていない状態)に切り替えます。
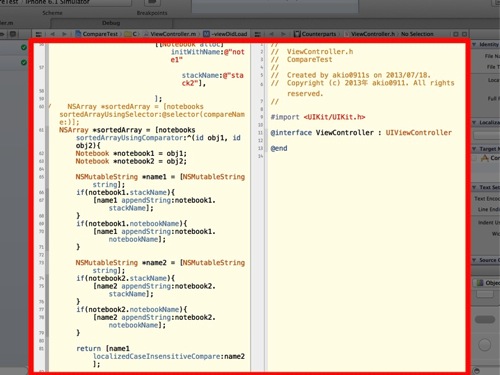
11個目 command + option + return(Assistant Editorに切り替え)

Assistant Editor(エディター領域が分割されている状態)に切り替えます。
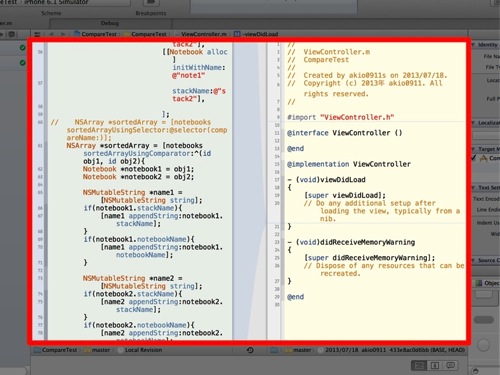
12個目 command + option + shift + return(Version Editorに切り替え)

Version Editor(ソースを、過去のバージョンと比較できる)に切り替えます。
13個目 command + shift + Y(Debug Areaの表示・非表示を切り替え)

Debug Areaの表示・非表示を切り替えます。
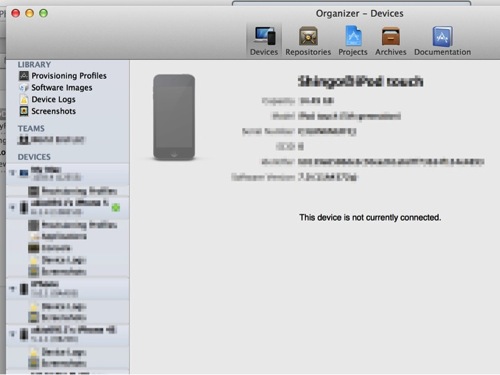
14個目 command + shift + 2(Organizerを表示)

Organizerを表示します。
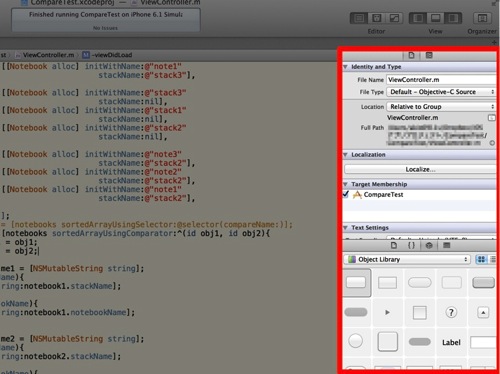
15個目 command + option + 0(Utilitiesの表示・非表示を切り替え)

Xcodeの右側にあるUtilitiesの表示・非表示を切り替えます。
16個目 command + option + 1(File inspectorを表示)

File inspectorを表示します。
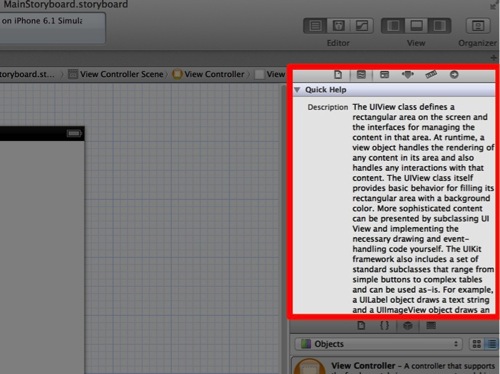
17個目 command + option + 2(Help inspectorを表示)

Help inspectorを表示します。
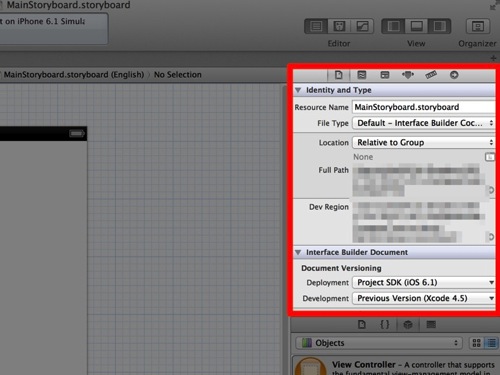
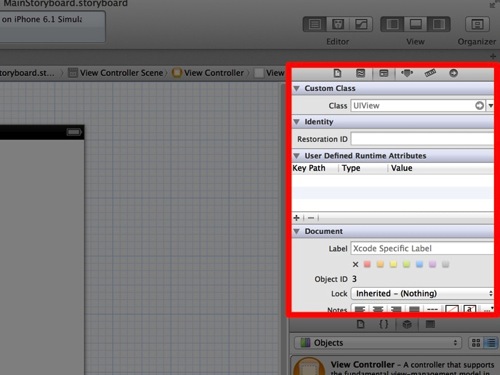
18個目 command + option + 3(Identity inspectorを表示)

Identity inspectorを表示します。
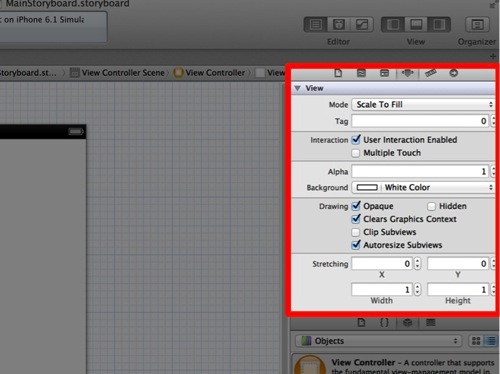
19個目 command + option + 4(Attributes inspectorを表示)

Attributes inspectorを表示します。
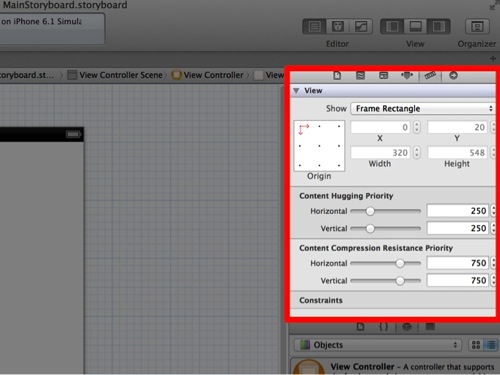
20個目 command + option + 5(Size inspectorを表示)

Size inspectorを表示します。
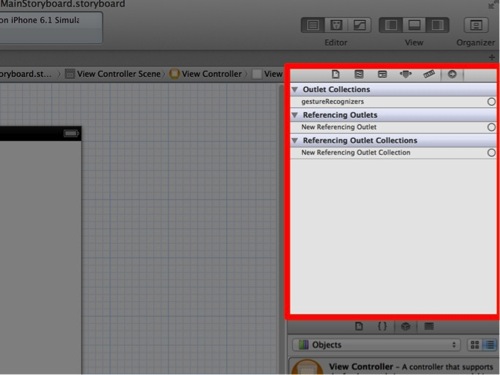
21個目 command + option + 6(Connections inspectorを表示)

Connections inspectorを表示します。
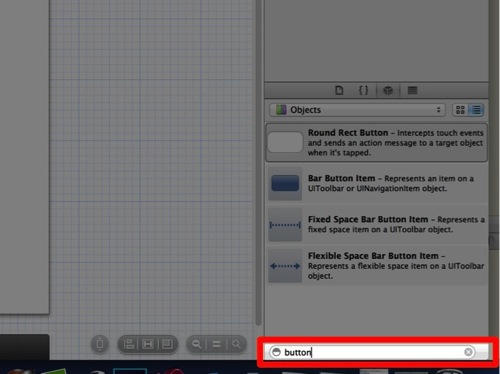
22個目 command + option + L(Xcodeの右下にある検索窓にカーソルを移動)

Xcodeの右下にある検索窓にカーソルを移動します。画面部品などを検索するときに使いましょう。
まとめ
今回紹介した22個のショートカットを表にまとめてみました。
| ショートカット | 説明 |
|---|---|
| command + 0 | Navigatorの表示・非表示 |
| command + 1 | Project Navigatorの表示 |
| command + 2 | Symbol Navigatorの表示 |
| command + 3 | Search Navigatorの表示 |
| command + 4 | Issue Navigatorの表示 |
| command + 5 | Debug Navigatorの表示 |
| command + 6 | Breakpoint Navigatorの表示 |
| command + 7 | Log Navigatorの表示 |
| command + option + J | Navigatorの検索窓にカーソルを移動 |
| command + return | Standard Editorに切り替え |
| command + option + return | Assistant Editorに切り替え |
| command + option + shift + return | Version Editorに切り替え |
| command + shift + Y | Debug Areaの表示・非表示を切り替え |
| command + shift + 2 | Organizerを表示 |
| command + option + 0 | Utilitiesの表示・非表示を切り替え |
| command + option + 1 | File inspectorを表示 |
| command + option + 2 | Help inspectorを表示 |
| command + option + 3 | Identity inspectorを表示 |
| command + option + 4 | Attributes inspectorを表示 |
| command + option + 5 | Size inspectorを表示 |
| command + option + 6 | Connections inspectorを表示 |
| command + option + L | Xcodeの右下にある検索窓にカーソルを移動 |
アキオはこう思った。

これらのショートカットを覚えてから、Xcodeでの作業がとても快適になりました。特に画面のレイアウトを変更する系のショートカットは、画面が狭いMacBook Airユーザーなら必須かと思います。
ぜひ覚えて、快適にコーディングできるようになりましょう!











