【iPhoneアプリ開発】UIStepperの見た目をカスタマイズする方法
公開日:
:
最終更新日:2014/04/16
iOSアプリ開発
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

以前にUIStepperの使い方を解説する記事を書きましたが、
 iOS5で搭載された新UI!UIStepper(ステッパー)の使い方 – 拡張現実ライフ
iOS5で搭載された新UI!UIStepper(ステッパー)の使い方 – 拡張現実ライフ
今回はUIStepperの見た目をカスタマイズする方法について解説したいと思います!
UIStepperの色をカスタマイズする

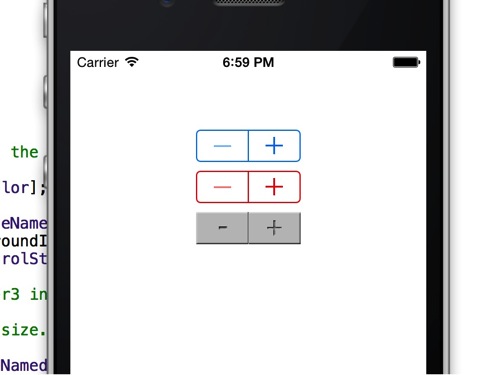
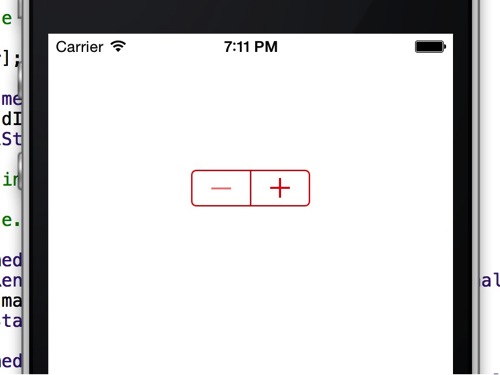
まずは色の変更方法から。「tintColor」というプロパティを使えば、枠線の色を変更することができます。以下、サンプルコードです。
self.stepper2.tintColor = [UIColor redColor];
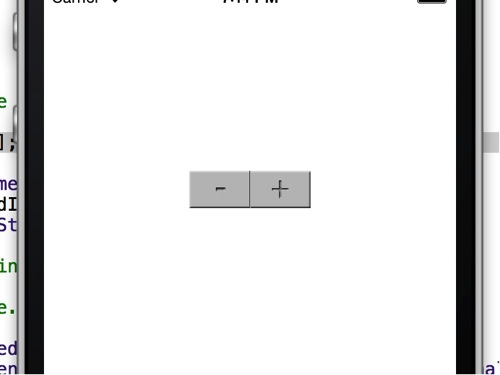
UIStepperの見た目をカスタマイズする

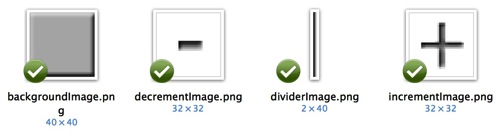
次は色だけでなく見た目全体を変更する方法です。まずは以下の4つの画像を作成します。
- 背景画像
- +画像
- −画像
- 境界画像
ここでは例として以下のような4つの画像を作成しました。

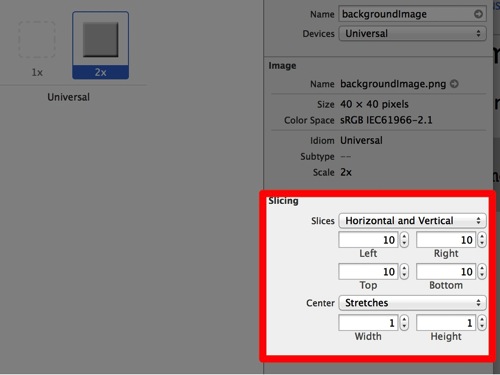
背景画像については、以下のようにしてスライシングの設定を行いました。

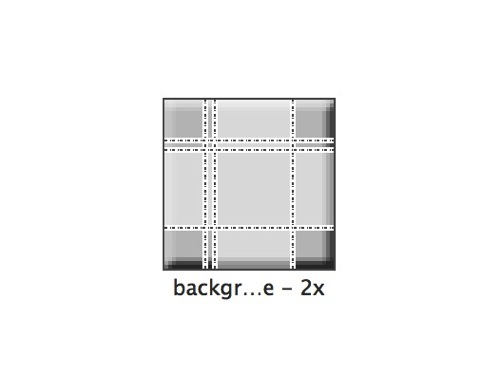
スライシングをプレビューすると以下のようになります。

次に、以下の4つのメソッドを使って画像をUIStepperに設定していきます。
- – (UIImage *)backgroundImageForState:(UIControlState)state
- – (void)setIncrementImage:(UIImage *)image forState:(UIControlState)state
- – (void)setDecrementImage:(UIImage *)image forState:(UIControlState)state
- – (void)setDividerImage:(UIImage *)image forLeftSegmentState:(UIControlState)leftState rightSegmentState:(UIControlState)rightState
以下、そのサンプルコードです。
UIImage *backgroundImage = [UIImage imageNamed:@"backgroundImage"];
[self.stepper3 setBackgroundImage:backgroundImage
forState:UIControlStateNormal];
UIImage *incrementImage = [UIImage imageNamed:@"incrementImage"];
incrementImage = [incrementImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
[self.stepper3 setIncrementImage:incrementImage
forState:UIControlStateNormal];
UIImage *decrementImage = [UIImage imageNamed:@"decrementImage"];
decrementImage = [decrementImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
[self.stepper3 setDecrementImage:decrementImage
forState:UIControlStateNormal];
UIImage *dividerImage = [UIImage imageNamed:@"dividerImage"];
dividerImage = [dividerImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
[self.stepper3 setDividerImage:dividerImage
forLeftSegmentState:UIControlStateNormal
rightSegmentState:UIControlStateNormal];
ただしこれだけだと無効時の見た目が変わらないので、UIControlStateDisabledなども使って画像を設定して下さい。
また、imageWithRenderingMode:にUIImageRenderingModeAlwaysOriginalを渡してレンダリングモードを変更しないと画像が見た目通りに表示されないので注意しましょう。
@akio0911はこう思った。
画像を何枚も用意しなければいけないのでちょっとメンドクサイですが、アプリのテイストをしっかりと出していきたい場合には避けて通れない道かなと思います。また、imageWithRenderingMode:メソッドを呼ばなければいけないという点は僕が最初にハマったポイントでした。気をつけましょう!
告知
東京・大阪・広島(尾道)で初心者向けのアプリ開発講座をやります!
東京では4月20日・4月27日・5月11日の3日間で開講です。
 iPhoneアプリ開発講座のアプリ道場 第19期を4月20日から開講します! – 拡張現実ライフ
iPhoneアプリ開発講座のアプリ道場 第19期を4月20日から開講します! – 拡張現実ライフ
大阪では5月17日〜18日の2日間で開催です。(合宿ではありません)
 初心者向け講座「iPhoneアプリ開発キャンプ@大阪」の第2回を5月17日〜18日で開催します! – 拡張現実ライフ
初心者向け講座「iPhoneアプリ開発キャンプ@大阪」の第2回を5月17日〜18日で開催します! – 拡張現実ライフ
広島(尾道)では6月14日〜15日の2日間で開催です。(こちらは合宿形式です)
 広島の尾道でiPhoneアプリ開発講座やります。6月14日〜15日の合宿形式! – 拡張現実ライフ
広島の尾道でiPhoneアプリ開発講座やります。6月14日〜15日の合宿形式! – 拡張現実ライフ
みなさまのお申し込み、お待ちしています!















