iOS5で搭載された新UI!UIStepper(ステッパー)の使い方
公開日:
:
最終更新日:2014/01/06
iOSアプリ開発
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

こんにちは。iOS5で追加された新しいAPIをいろいろと試している@akio0911です。
今回は、iOS5で新しく追加されたUI部品「UIStepper(ステッパー)」の使い方を紹介したいと思います。
UIStepper(ステッパー)とは?
iOS5で新しく追加されたUI部品です。

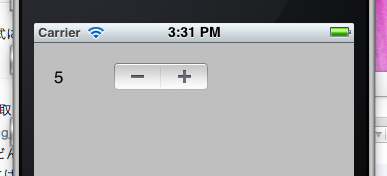
右側にある「ー」「+」と書いてあるのが、ステッパーです。
ステッパーの使い方
テストアプリを作りながら、解説していきましょう。
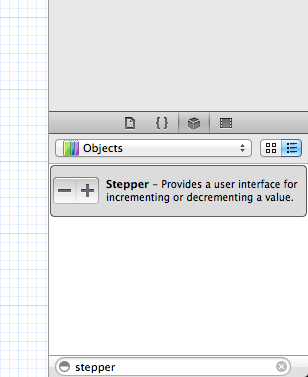
ラベルとステッパーを配置する
まず、ラベルとステッパーを画面に配置します。

これがステッパーです。

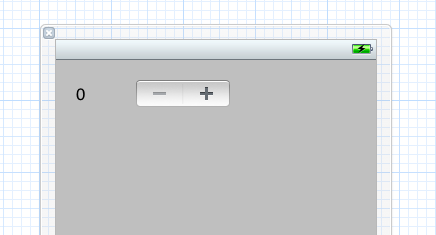
こんな感じで、ラベルとステッパーを配置します。
ラベルのアウトレットを作成する

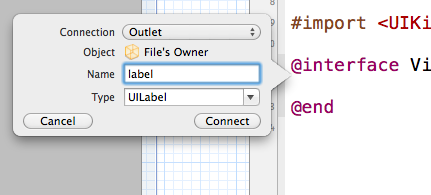
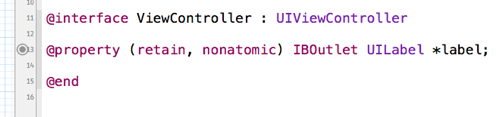
ViewControllerに、ラベルのアウトレットを作成します。
#import
@interface ViewController : UIViewController
@property (retain, nonatomic) IBOutlet UILabel *label;
@end

こんな感じ。
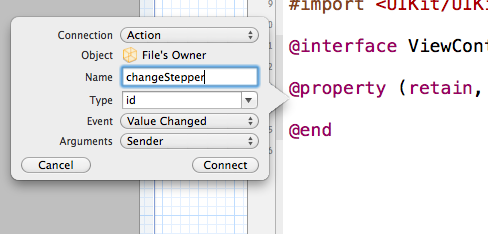
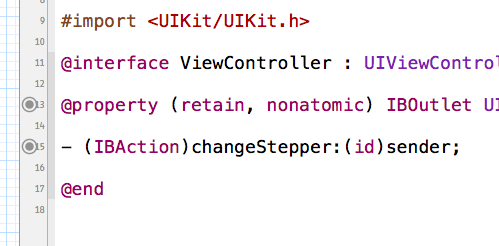
ステッパーのアクションを作成する

名前は「changeStepper」としておきましょう。イベントには「Value Changed」を使います。
#import
@interface ViewController : UIViewController
@property (retain, nonatomic) IBOutlet UILabel *label;
– (IBAction)changeStepper:(id)sender;
@end

こんな感じ。
ステッパーのアウトレットを作成する

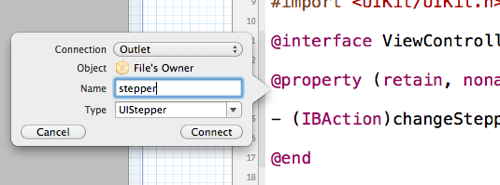
名前は「stepper」としておきましょう。
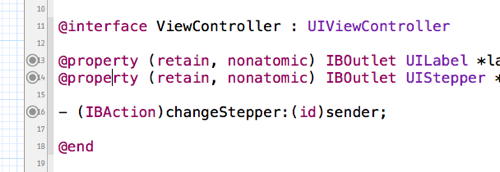
#import
@interface ViewController : UIViewController
@property (retain, nonatomic) IBOutlet UILabel *label;
@property (retain, nonatomic) IBOutlet UIStepper *stepper;– (IBAction)changeStepper:(id)sender;
@end

こんな感じです。
ステッパーを初期化する
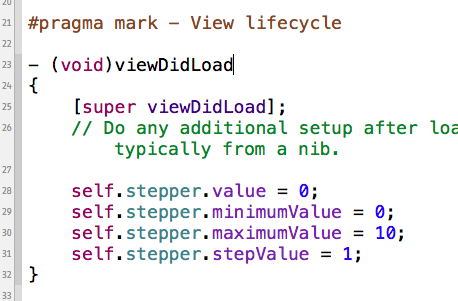
ステッパーを初期化するコードをviewDidLoadに追加します。
– (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.self.stepper.value = 0;
self.stepper.minimumValue = 0;
self.stepper.maximumValue = 10;
self.stepper.stepValue = 1;
}

valueは現在の値、minimumValueは最小値、maximumValueは最大値、stepValueはボタンをタップした時の増減値です。
ステッパーのアクションに処理を追加する
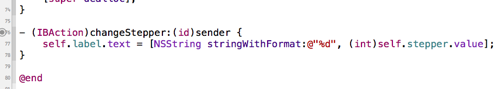
ステッパーのボタンがタップされたタイミングでラベルの値を書き換えるコードを追加します。
– (IBAction)changeStepper:(id)sender {
self.label.text = [NSString stringWithFormat:@”%d”, (int)self.stepper.value];
}

changeStepper:メソッドに、上記のようなコードを追加します。stepper.valued現在の値を取得し、それを文字列化してself.label.textに設定しています。
実行してみる
シミュレーターで実行してみましょう。

マイナスボタン・プラスボタンをタップすると、ラベルの値が変化します。
どちらかのボタンを押しっぱなしにすると、値が変化し続けます。
押しっぱなしで値が変化しないようにするには
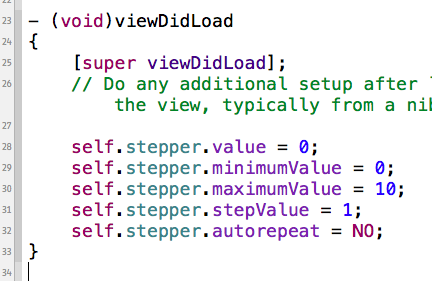
– (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.self.stepper.value = 0;
self.stepper.minimumValue = 0;
self.stepper.maximumValue = 10;
self.stepper.stepValue = 1;
self.stepper.autorepeat = NO;
}

autorepeatプロパティの値をNOに設定します。
これでボタンを押しっぱなしにしても値が変化しないようになります。
まとめ
ステッパーは見た目がシンプルで分かりやすく、UIStepper使いやすいクラスだと思います。
ぜひアプリに組み込んでみてください。
iOS5新機能に関する他の記事はこちらからどうぞ。
iPhoneアプリ開発に関する他の記事はこちらからどうぞ。











