【Photoshop】テキストのフチを2重にする方法
公開日:
:
最終更新日:2014/01/09
デザイン
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

最近Photoshopでいろんな素材をデザインすることが多いんですが、テキストのフチを2重にする簡単な方法を発見したので、紹介したいと思います。
まずはテキストを置く

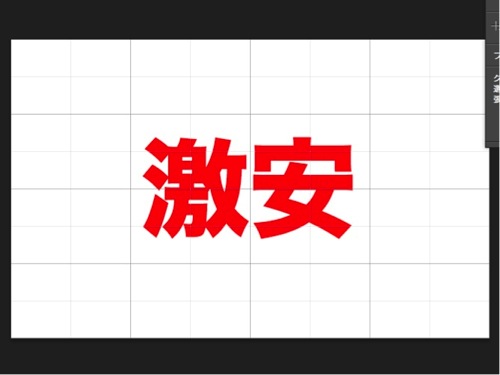
まずは文字ツールでテキストを置きましょう。この時にベースとなる色(この場合は赤)も設定しておきます。
レイヤースタイルで境界線を設定する

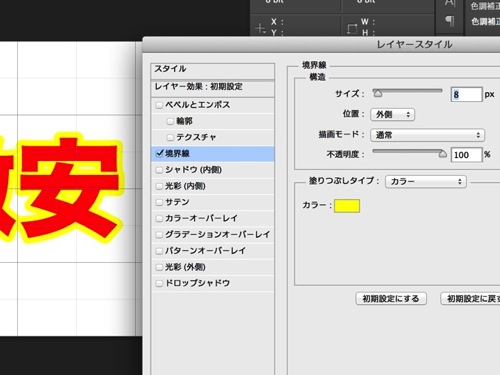
テキストレイヤーにレイヤースタイルを追加して、「境界線」にチェックを入れます。色を変更し(この場合は黄色)、サイズを調整します。
レイヤースタイルで光彩(外側)を設定する

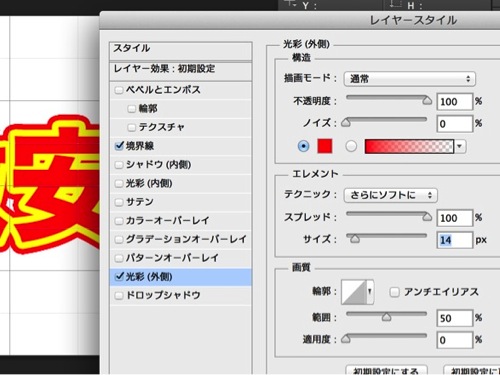
更に「光彩(外側)」にチェックを入れます。描画モードは「通常」、「不透明度」と「スプレッド」は100%に設定して、色を変更し(ここでは赤)、サイズを調整します。
完成!

これで完成です。赤いテキストが、黄色と赤で縁どられています。
最終的なレイヤーの状態はこんな感じ

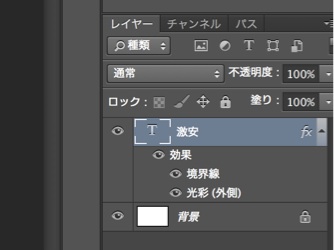
最終的なレイヤーの状態はこんな感じ。テキストレイヤーに、レイヤー効果として「境界線」と「光彩(外側)」が追加されています。
アキオはこう思った。

今回のようにレイヤー効果だけで作ると、後からフチの太さなどを直しやすいので便利ですねー。レイヤー効果には他にも便利な使い道がありそうです。











