モバイル向けデザインをiPhoneでテストするなら、SafariのWebインスペクタが便利だよ
公開日:
:
最終更新日:2013/08/15
ブログ運営
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

WordPressなどでモバイル向けデザインを作ってiPhoneの実機でテストする時に、SafariのWebインスペクタを使うと便利です。
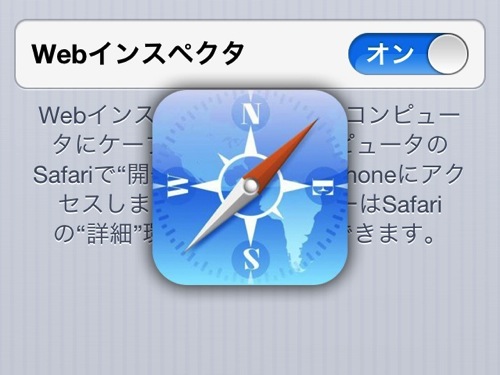
iPhone側で設定をおこなう

まずはiPhone側の設定を行いましょう。iPhoneの設定で、「Safari」→「詳細」の中にある「Webインスペクタ」をオンにします。
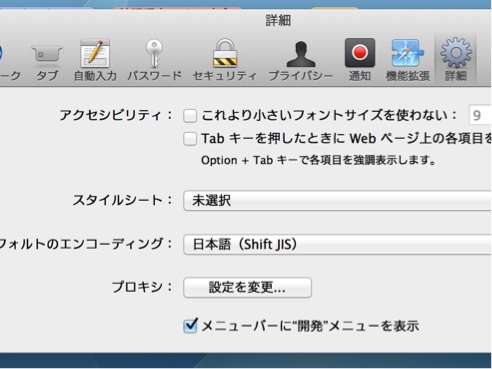
Mac側のSafariで設定を行う

次にMac側の設定を行います。Mac版Safariのメニューから「Safari」→「環境設定」をひらき、「詳細」の中にある「メニューバーに開発メニューを表示」にチェックを入れます。
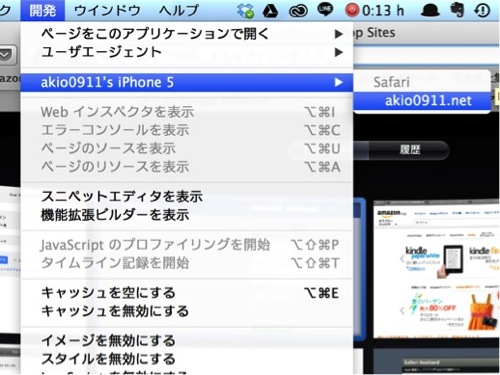
Mac側のSafariで「Webインスペクタ」を表示する

MacとiPhoneをUSBケーブルで接続し、iPhone側のSafariでチェックしたいWebページを開いたら、Mac側のSafariのメニューから「開発」→「デバイス名」→「チェックしたいWebページ名」を選択します。
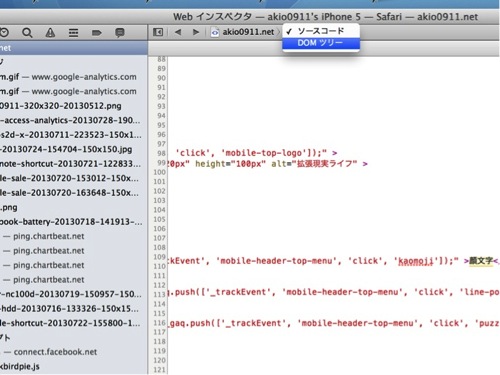
DOMツリーをチェックする

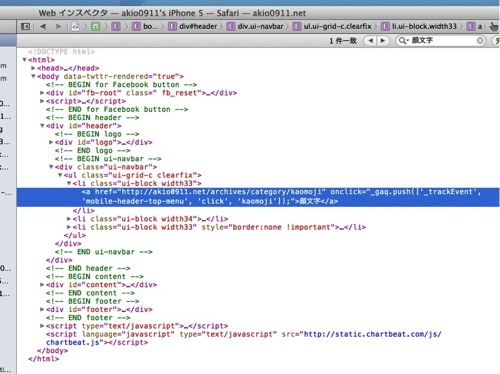
Mac側のSafariで「Webインスペクタ」ウィンドウが表示されるので、「ソースコード」をクリックして「DOMツリー」に切り替えてみましょう。

特定の要素をクリックすると、

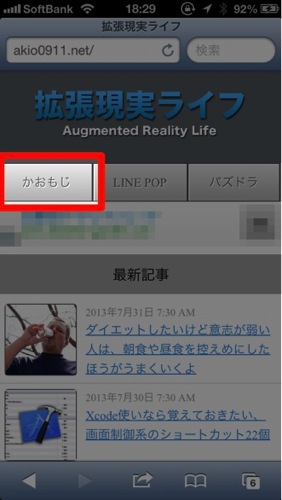
iPhone側のSafariで、対応する箇所がハイライト表示されます。
書き換えた結果をリアルタイムに確認可能

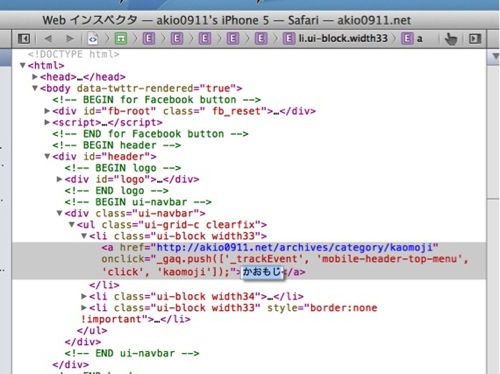
Mac側のWebインスペクタで内容を書き換えると、

iPhone側のSafariへリアルタイムに反映されます。これは便利ですねー。
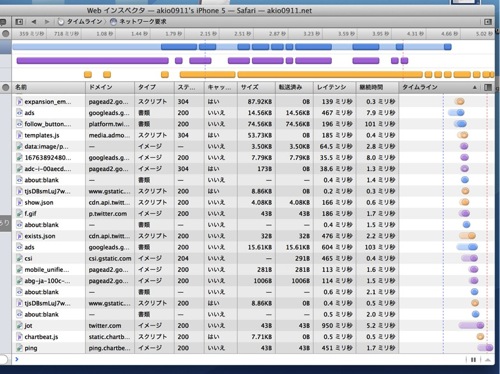
ネットワーク要求にかかっている時間をタイムラインで確認できる

また、各ファイルのネットワーク要求にかかっている時間などをタイムラインで確認することもできます。
アキオはこう思った。

この機能は、WordPressなどでモバイル向けテーマを作るときなんかに、強い味方となってくれます。ブログのテーマをカスタマイズ・リニューアルする時などに活用してみてください!











